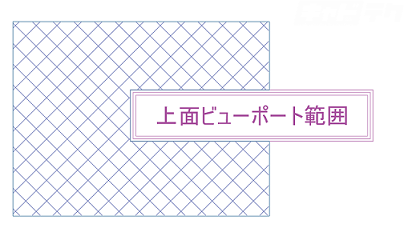
ビューポートを重ねて配置した場合、それぞれの内容が重なって表示されてしまいます。
背面のビューポート範囲を修正して切り抜きます。
(例)重なりあった部分のハッチングを切り抜きます。

※完全に重なり合ったビューポートから、背面のハッチングをくり抜く方法は こちら
操作手順
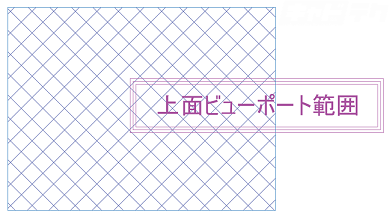
非表示部を切り抜くようにポリラインで作図
↓

↓
作成したポリラインが[閉じている]ことをプロパティで確認
※[閉じている]が[いいえ]となっていたら[はい]に変更します。

↓
下記いずれかの方法でコマンドを起動
・[レイアウト]タブ→[レイアウトビューポート]パネル→[クリップ]

・コマンド:VPCLIP
↓
クリップするビューポートを選択
↓
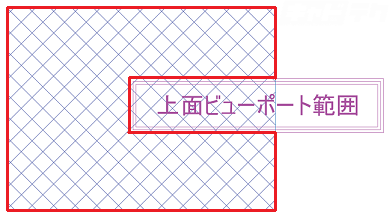
[オブジェクトを選択]となるため、新しい境界となるポリラインを選択
↓
多角形のビューポートが作成される