異尺度対応の機能の使い方と設定方法についてご紹介します。
目次
異尺度対応とは
異尺度対応は、ビューポートや印刷の尺度を変更した時や、あるいはレイアウト内に異なる尺度のビューポートが複数配置されている場合に、文字や寸法、ハッチング、ブロックなどが一定のサイズになるように自動調整する機能です。
CADによっては、初めに図面の尺度を指定してから作図を行うものもあります。
一方AutoCADは、一般的に、モデル空間で原寸(1:1)で作図を行い、印刷やレイアウト作成時に縮尺または倍尺を設定します。
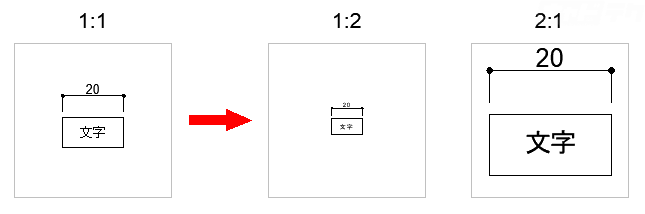
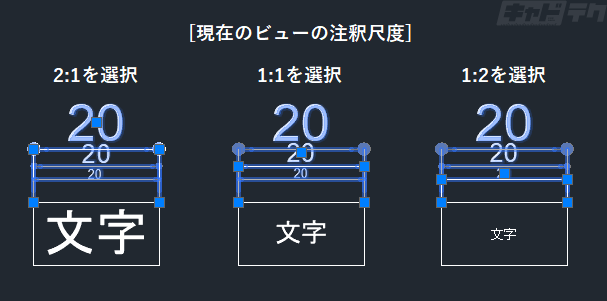
その際に、異尺度に非対応の文字や寸法などを使用している場合は、下図のように尺度ごとにサイズが変わります。

上記の設定で、すべての尺度で文字などのサイズを統一したい場合は、尺度を変更したらその都度サイズを調整する、あるいは、各尺度用に異なるサイズのものをそれぞれ作成する必要があります。
(例)印刷時に文字サイズが3mmになるようにしたい場合
・1:100印刷用:モデル空間では300mmで文字を作成
・1:50印刷用:モデル空間では150mmで文字を作成
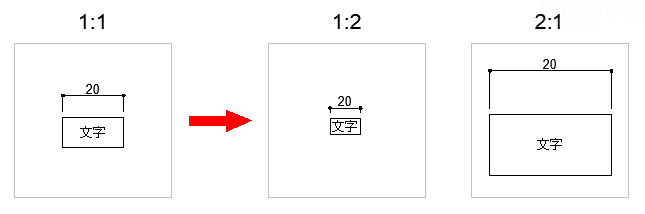
一方、異尺度対応の文字や寸法を使用すると、尺度が変更されても、下図のように一定のサイズになるように自動調整されます。

異尺度対応の機能は、下記のオブジェクトで使用可能です。
- 文字
- 寸法
- 幾何公差
- マルチ引出線
- ブロック
- 属性定義
- ハッチング
ここでは、文字、寸法、マルチ引出線、ブロック、属性定義、ハッチングの異尺度対応についてご紹介します。
異尺度対応の作業フロー
手順1 異尺度対応のスタイル(文字、寸法、マルチ引出線)、ブロックなどを作成する。
※スタイルを使用せずに、個々のオブジェクトに異尺度対応の設定を割り当てることも可能です。
手順2 【モデル空間】現在の注釈尺度を設定する。
手順3 【モデル空間】手順1で作成したスタイルやブロックを使用して、オブジェクトを作成する。
※ハッチングは、ハッチングオブジェクト作成時に異尺度対応の設定を行います。
手順4 【レイアウト】ビューポートの注釈尺度を設定する。
手順1 異尺度対応のスタイル、ブロック、属性定義の作成方法
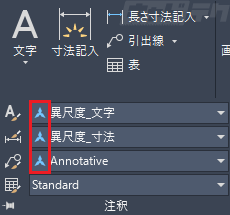
異尺度対応が設定されているスタイル(文字、寸法、マルチ引出線)は、スタイル名の前に下図のアイコンが表示されます。

文字スタイル
(操作方法)
下記いずれかの方法で、文字スタイル管理を開く
・[ホーム]タブ→[注釈]パネル→[文字スタイル管理]

・コマンド:STYLE (短縮:ST)
↓
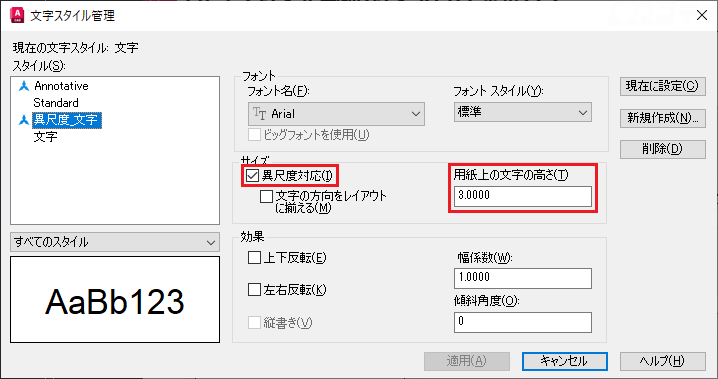
[文字スタイル管理]ダイアログ
下記を設定
・異尺度対応:チェック
・用紙上の文字の高さ:値を入力

寸法スタイル
(操作方法)
下記いずれかの方法で、寸法スタイル管理を開く
・[ホーム]タブ→[注釈]パネル→[寸法スタイル管理]

・コマンド:DIMSTYLE (短縮:D、DST、DDIM)
↓
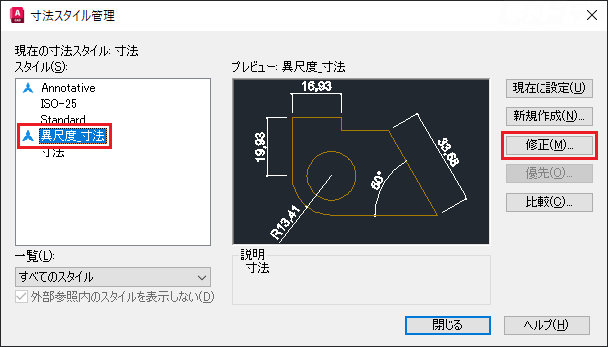
[寸法スタイル管理]ダイアログ
スタイルを選択→[修正]

↓
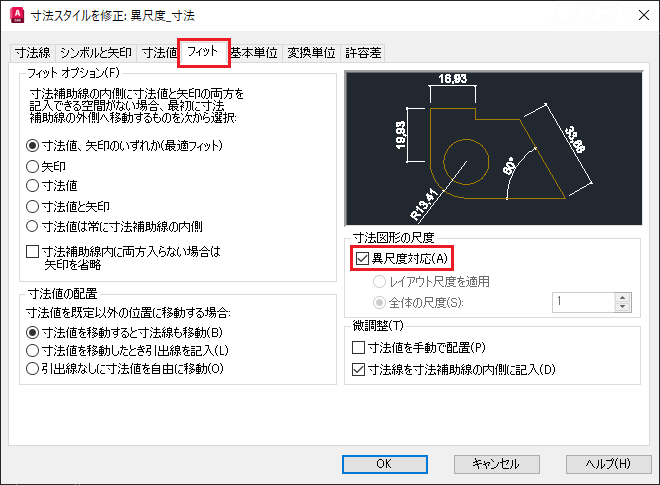
[寸法スタイルを修正]ダイアログ
[フィット]タブ→[異尺度対応]にチェック

マルチ引出線スタイル
(操作方法)
下記いずれかの方法で、マルチ引出線スタイル管理を開く
・[ホーム]タブ→[注釈]パネル→[マルチ引出線スタイル管理]

・コマンド:MLEADERSTYLE (短縮:MLS)
↓
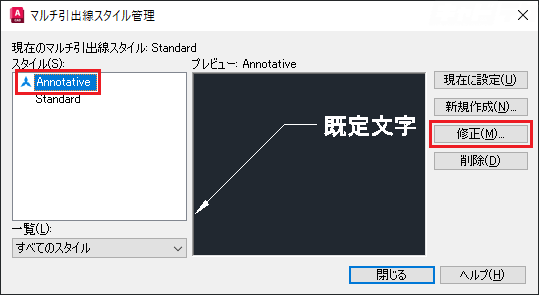
[マルチ引出線スタイル管理]ダイアログ
スタイルを選択→[修正]

↓
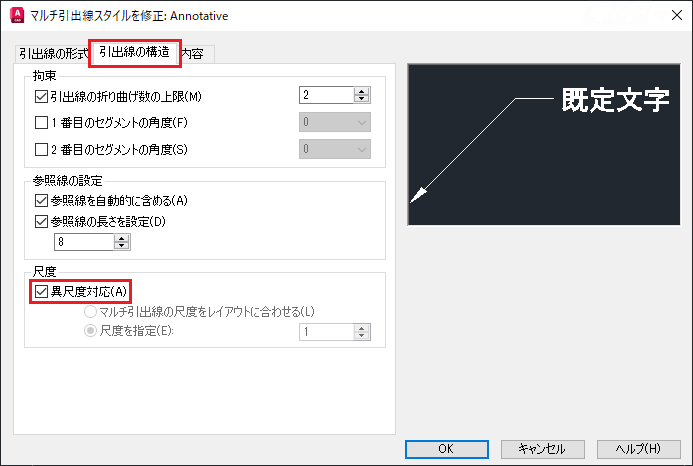
[マルチ引出線スタイルを修正]ダイアログ
[引出線の構造]タブ→[異尺度対応]にチェック

ブロック
(操作方法)
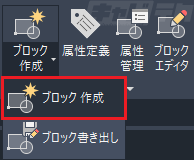
下記いずれかの方法を選択
・[ホーム]タブ→[ブロック]パネル→[作成]

・[挿入]タブ→[ブロック定義]パネル→[ブロック作成]

・コマンド:BLOCK (短縮:B)
↓
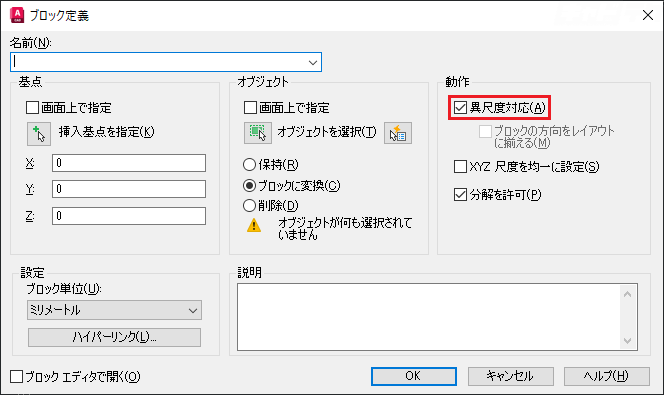
[ブロック定義]ダイアログ
[異尺度対応]にチェック

図形の他に文字や属性定義が含まれるブロックは、上記の[ブロック定義]ダイアログで異尺度対応の設定を行えば、文字や属性定義の設定を行わなくても異尺度対応になります。
属性定義
(操作方法)
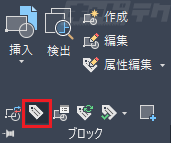
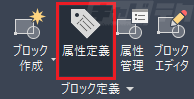
下記いずれかの方法を選択
・[ホーム]タブ→[ブロック]パネル→[属性定義]

・[挿入]タブ→[ブロック定義]パネル→[属性定義]

・コマンド:ATTDEF (短縮:ATT)
↓
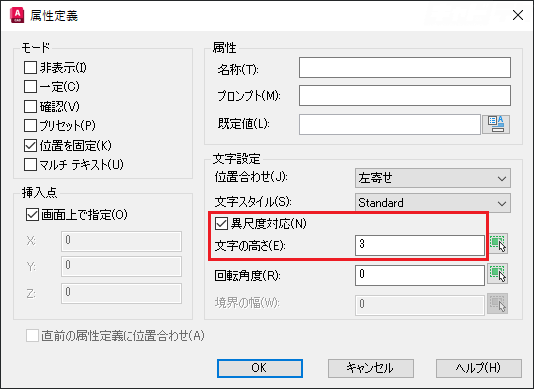
[属性]ダイアログ
下記を設定
・異尺度対応:チェック
・(用紙上の)文字の高さ:値を入力

個々のオブジェクトに設定
(操作方法)
下記いずれかの方法で、プロパティパレットを表示
・[表示]タブ→[パレット]パネル→[オブジェクトプロパティ管理]

・コマンド:PROPERTIES (短縮:CH、MO、PR)
・ショートカット:[Ctrl]+[1]キー
↓
オブジェクトを選択
↓
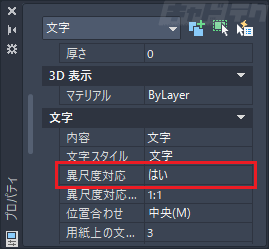
[プロパティ]パレット
[異尺度対応]を[はい]に変更

手順2 【モデル空間】現在の注釈尺度の設定方法
(操作方法)
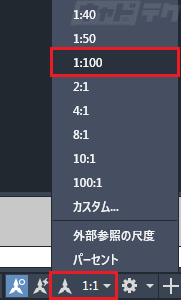
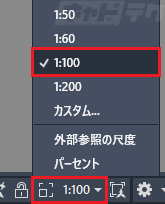
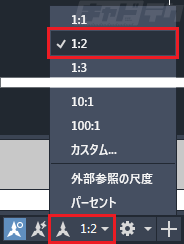
ステータスバー[現在のビューの注釈尺度]→尺度を選択

上記のリストから選択した尺度を、ビューポートや印刷の尺度に設定すると、オブジェクトのサイズが自動調整されるようになります。
リストの尺度を追加する方法は こちら
手順3 【モデル空間】異尺度対応オブジェクトの作成方法
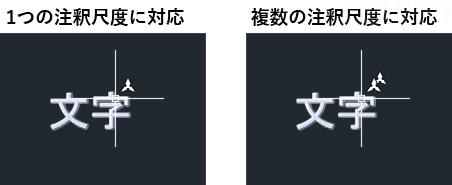
異尺度対応が設定されたオブジェクトにカーソルを合わせると、下図のようなアイコンが表示されます。対応する注釈尺度の数によって表示が異なります。

オブジェクトを複数の注釈尺度に対応させる方法は こちら
文字、寸法、マルチ引出線
手順1で作成したスタイルを使用して、文字、寸法、マルチ引出線を作成します。
ブロック
手順1で作成したブロックを図面に配置します。
ハッチング
(操作方法)
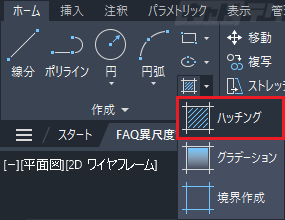
下記いずれかの方法で、ハッチングコマンドを実行
・[ホーム]タブ→[作成]パネル→[ハッチング]

・コマンド:HATCH (短縮:H、BH)
↓
[ハッチングエディタ]タブ→[オプション]パネル→[異尺度対応]をオン

↓
その他の設定を行い、ハッチングを作成
手順4 【レイアウト】ビューポートの注釈尺度の設定方法
(操作方法)
ビューポートを選択
↓
下記いずれかの方法を選択
・ステータスバー[選択されたビューポートの尺度]→尺度を選択

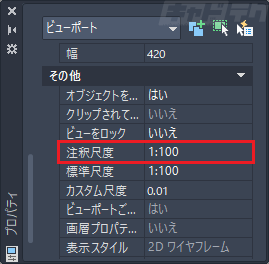
・[プロパティ]パレット→[注釈尺度]の尺度を選択

上記の設定を行うと、ビューポートの標準尺度も同じ値に変更されます。
その他の設定
尺度リストに尺度を追加する
(操作方法)
下記いずれかの方法で、尺度リストを開く
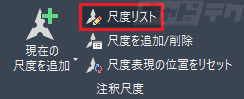
・[注釈]タブ→[注釈尺度]パネル→[尺度リスト]

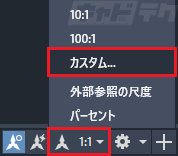
・ステータスバー[現在のビューの注釈尺度]→[カスタム]

・コマンド:SCALELISTEDIT
↓
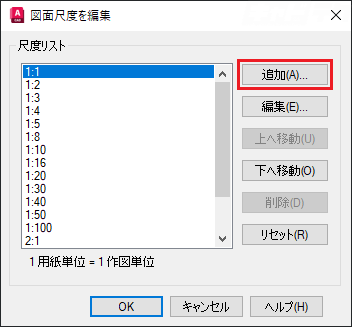
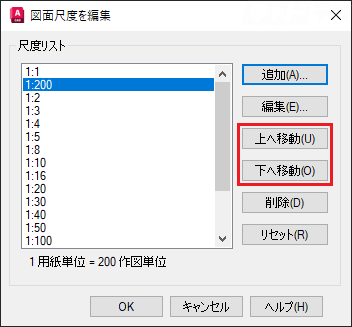
[図面尺度を編集]ダイアログ
[追加]を選択

↓
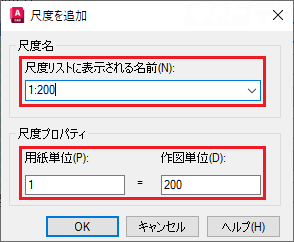
[尺度を追加]ダイアログ
下記を入力(例:1:200の尺度を作成する場合)
・尺度リストに表示される名前:任意の名前を入力
・用紙単位:1
・作図単位:200
[OK]を選択

↓
[尺度リスト]に尺度が追加される

[上へ移動]、[下へ移動]ボタンで項目の並べ替えが可能です。
オブジェクトの対応尺度を追加する
(操作方法)
下記いずれかの方法を選択
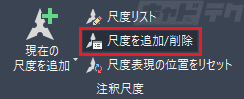
・[注釈]タブ→[注釈尺度]パネル→[尺度を追加/削除]

↓
オブジェクトを選択
・オブジェクトを選択
↓
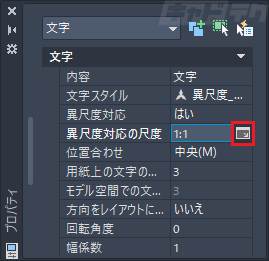
[プロパティ]パレット→[異尺度対応の尺度]のボタン

・コマンド:OBJECTSCALE
↓
オブジェクトを選択
↓
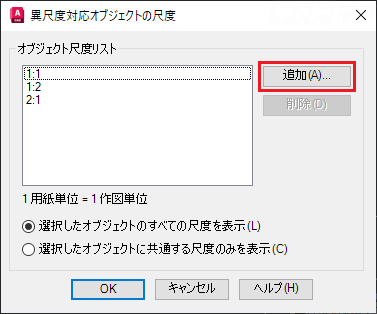
[異尺度対応オブジェクトの尺度]ダイアログ
[追加]を選択

↓
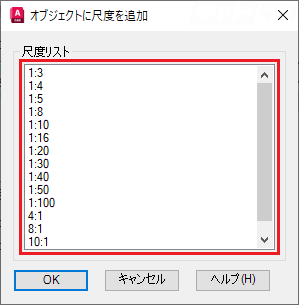
[オブジェクトに尺度を追加]ダイアログ
追加したい尺度を選択

↓
[OK]でダイアログを閉じる
注釈尺度ごとにオブジェクトの位置を調整する
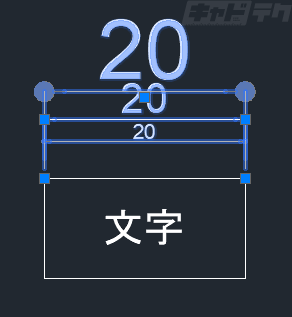
オブジェクトが複数の注釈尺度に対応する場合は、下図のように、尺度ごとにオブジェクトの位置を調整することが可能です。

(操作方法)
[現在のビューの注釈尺度]から、オブジェクトの位置を調整したい尺度を選択

↓
オブジェクトを選択
※下図のように、[現在のビューの注釈尺度]に対応したオブジェクトのみグリップが表示されます。

↓
グリップを使用しオブジェクトの位置を調整する
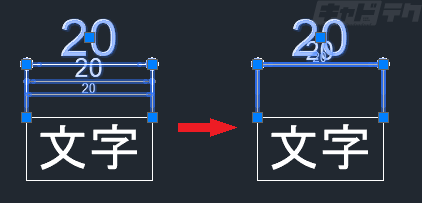
※オブジェクトの位置をリセットしたい場合は、下記の操作を行います。

(操作方法)
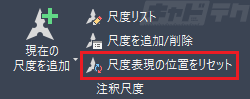
下記いずれかの方法を選択
・[注釈]タブ→[注釈尺度]パネル→[尺度表現の位置をリセット]

・コマンド:ANNORESET
↓
オブジェクトを選択