直接スナップできるオブジェクトが無い場所でも、近辺のオブジェクトのスナップ点などから、目的のポイントを指示する方法です。
座標スナップを使用する場合、2DではX軸・Y軸の点を指定します。
目次
座標スナップを使用して図形を移動する
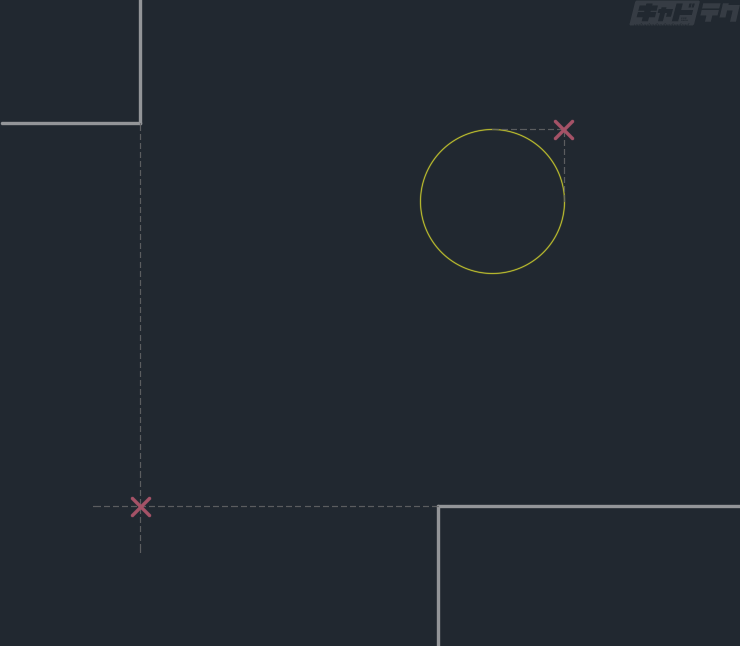
(例)円の四半円点を結んだ角を基点として、円を移動します。
移動先はあらかじめ配置された要素の角の点が交わる点とします。

(操作方法)
移動コマンドを実行
↓
円を選択→Enter
↓
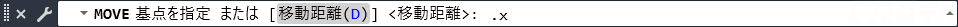
[基点を指定]の状態
以下のいずれかの方法を選択
・コマンドラインに[.x]

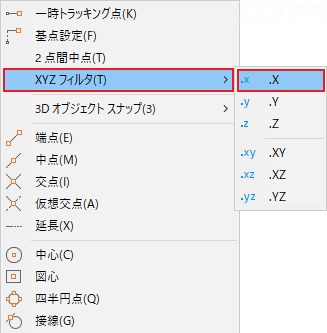
・Shiftキー押しながら右クリック→表示メニューより[xzyフィルタ]→[.x]

↓
コマンドライン[仮想値を入力]
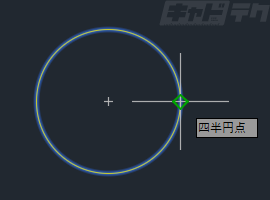
基点のX軸に対応する円の四半円点を選択

↓
コマンドライン[仮想値を入力(YZ値を入力)]
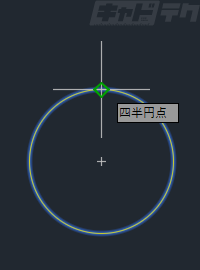
基点のY軸に対応する円の四半円点を選択

↓
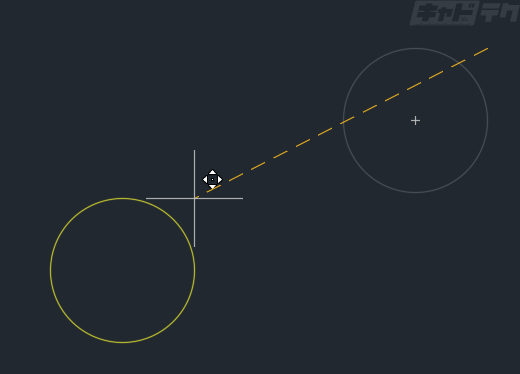
2点を結んだ交点を基点指示した状態となる

↓
[目的点を指定]の状態
再度[座標フィルタ]を実行
以下のいずれかの方法を選択
・コマンドラインに[.x]
・Shiftキー押しながら右クリック→表示メニューより[xzyフィルタ]→[.x]
↓
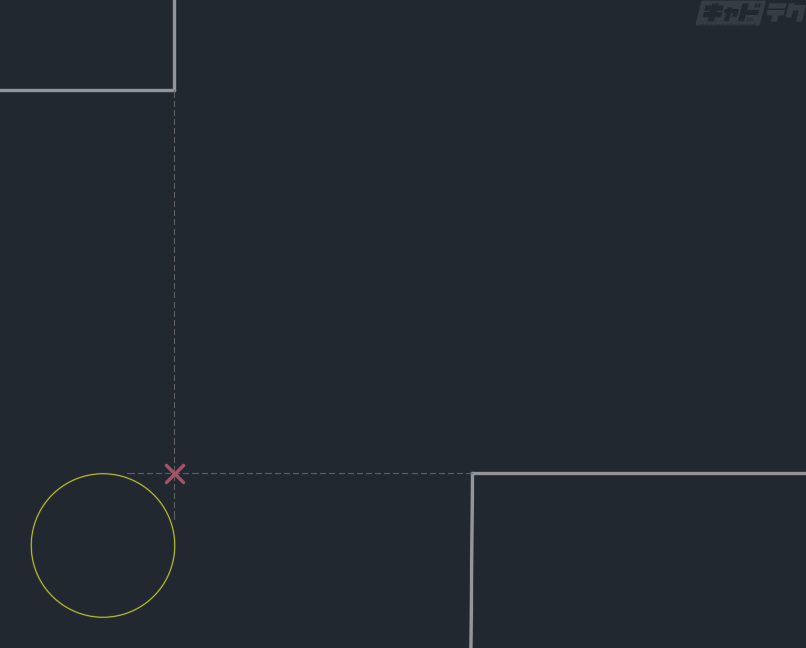
移動先のX軸に該当する点を選択
↓
移動先のY軸に該当する点を選択
↓
移動コマンドが終了

※[オブジェクトスナップトラッキング]を使用することでも、同じ操作が可能になりますが、マウスホイールを回転すると取得した点が全てリセットされてしまうため、遠く離れた点同士を選択する場合などは[座標スナップ]機能で代用できます。
オブジェクトスナップトラッキングは こちら