イメージファイル(画像)は、以下の方法で属性(カラーモード・サイズ・解像度など)を設定できます。

目次
イメージファイル取り込み時の属性設定
イメージファイルの取り込みと同時に属性を設定する方法は、以下のとおりです。
※イメージファイル(画像)の取り込み方法については こちら
(操作方法)
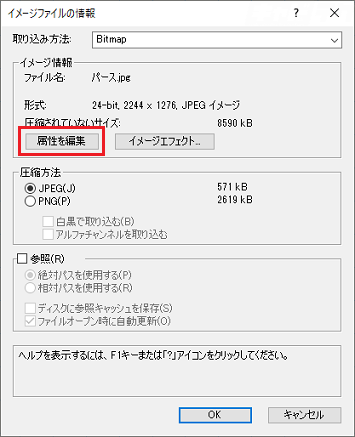
[イメージファイルの情報]ダイアログ
↓
属性を編集

↓
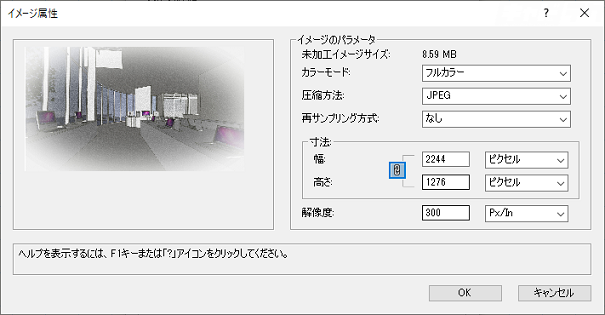
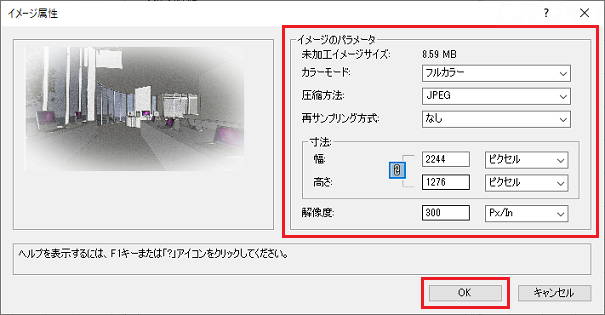
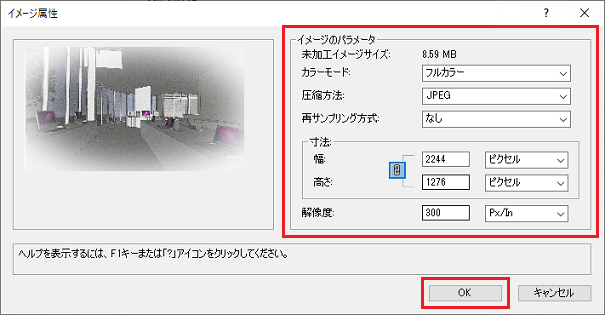
[イメージ属性]ダイアログ
↓
項目を設定

↓
OK
配置されているイメージの属性設定
図面領域に配置されているイメージの属性設定を変更する方法は、以下のとおりです。
(操作方法)
イメージを選択
↓
[オブジェクト情報]パレット→[形状]タブ→イメージ属性

↓
[イメージ属性]ダイアログ
↓
項目を設定

↓
OK
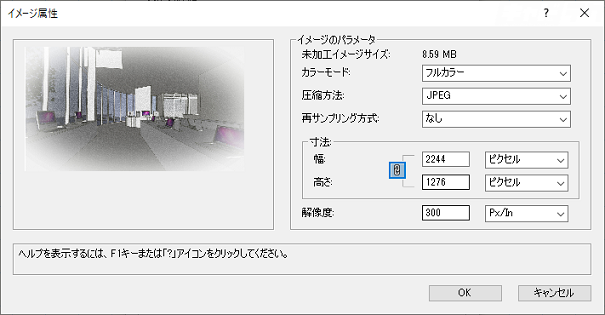
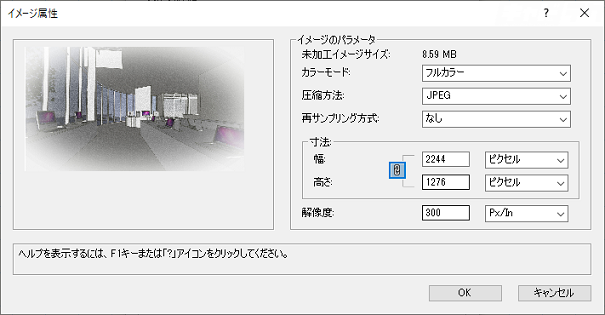
[イメージ属性]ダイアログ

- カラーモード
- イメージの色を指定します。項目の内容は圧縮方法の種類やアルファチャンネルの有無によって変わります。カラーモードを変更すると、色情報は失われます。[圧縮方法]でPNGを選択している場合はピクセル当たりのビット数で色深度を変更し、JPEGを選択している場合は色深度に影響を与えずにカラーモードを変更します。
- 圧縮方法
- イメージの圧縮形式(JPEGまたはPNG)を指定します。
- 再サンプリング方式
- イメージのサイズ変更時またはカラーモードの変更時に、指定した品位で再レンダリングします。
- 寸法
- イメージの寸法をピクセルまたはパーセンテージで変更します。ロックを有効にすると縦横比を保持したまま変更されます。