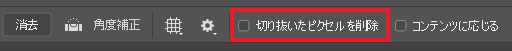
[切り抜きツール]のオプションコントロールバー[切り抜いたピクセルを削除]にチェックを入れて
画像を切りぬいた場合、切り抜きに指定した範囲外の部分が削除されます。
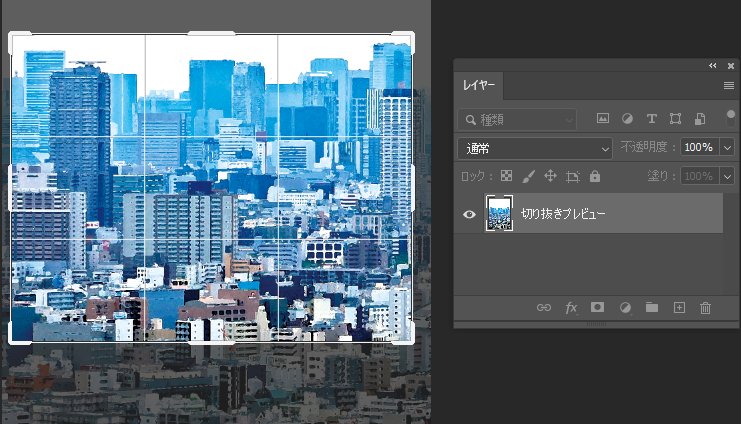
チェックを入れずに画像を切り抜いた場合は、切り抜き範囲外の画像は削除されずに
隠されている状態となります。
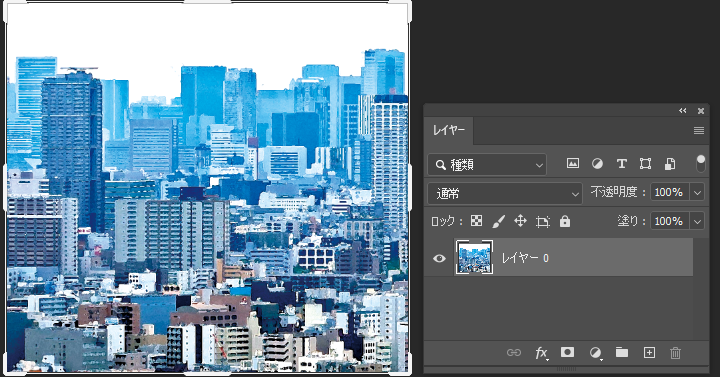
そのため、背景を切り抜くと自動的にレイヤーに変更されます。
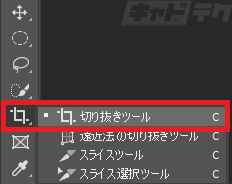
操作方法
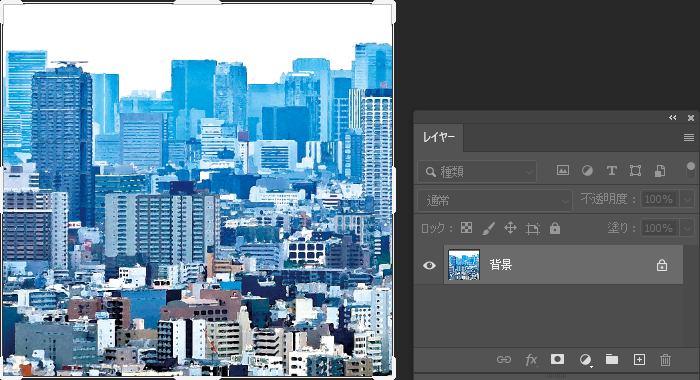
ツールパネル [切り抜きツール]を選択

↓
オプションコントロールバー[切り抜いたピクセルを削除]の設定を確認

・[背景]をチェックを入れて切り抜いた場合
レイヤーは[背景]のまま切り抜かれます。

再度[切り抜きツール]を実行すると、切り抜いた範囲外の画像は表示されません

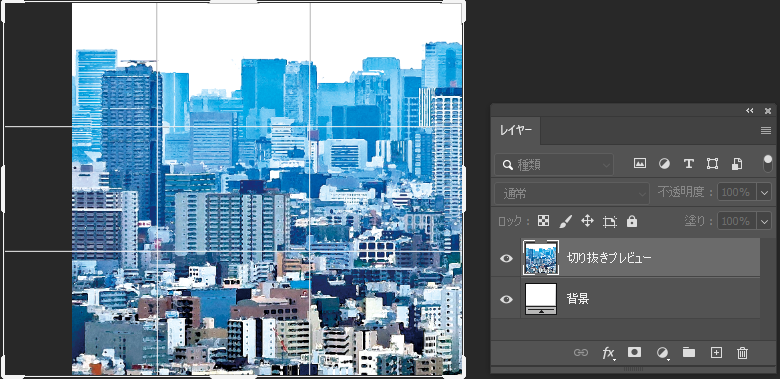
・[背景]をチェックを入れずに切り抜いた場合
レイヤーは[背景]から[レイヤー]に変更されます。

再度[切り抜きツール]を実行すると、切り抜いた範囲外の画像も表示されます。